Amazon.com: ANGULARJS FOR BEGINNERS: Learn Coding Fast! Angular Crash Course, A QuickStart eBook, Tutorial Book by Program Examples, In Easy Steps! An Ultimate Beginner's Guide! eBook: SEL, TAM: Kindle Store

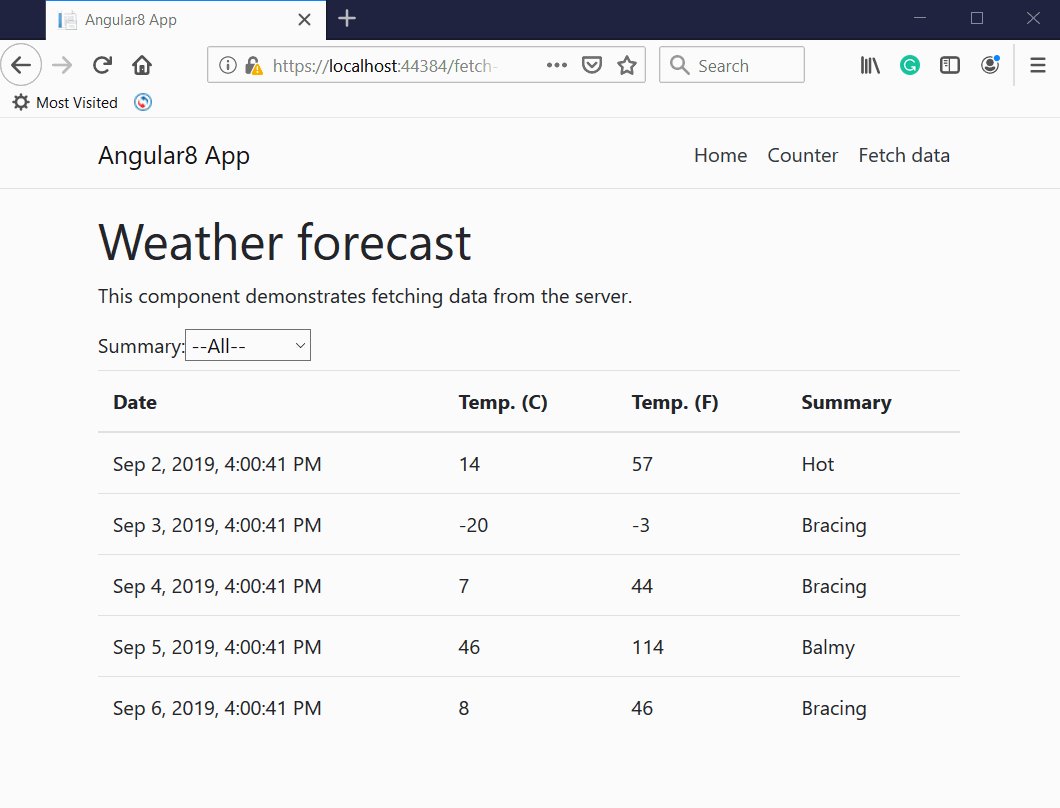
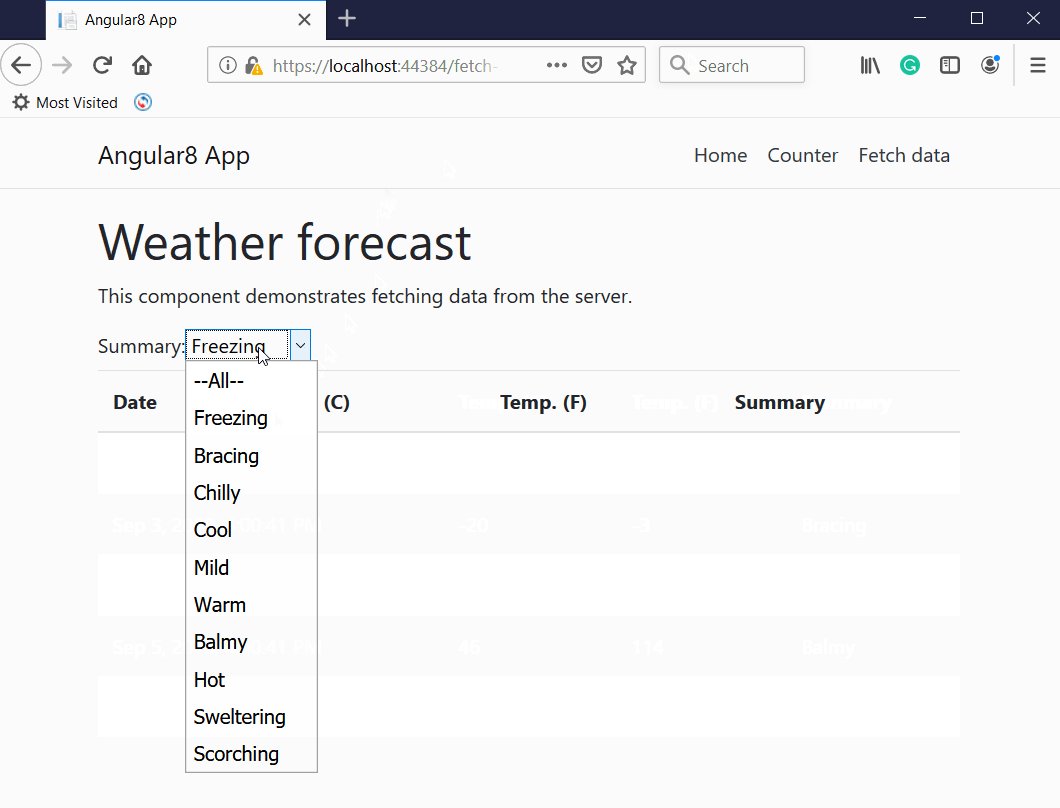
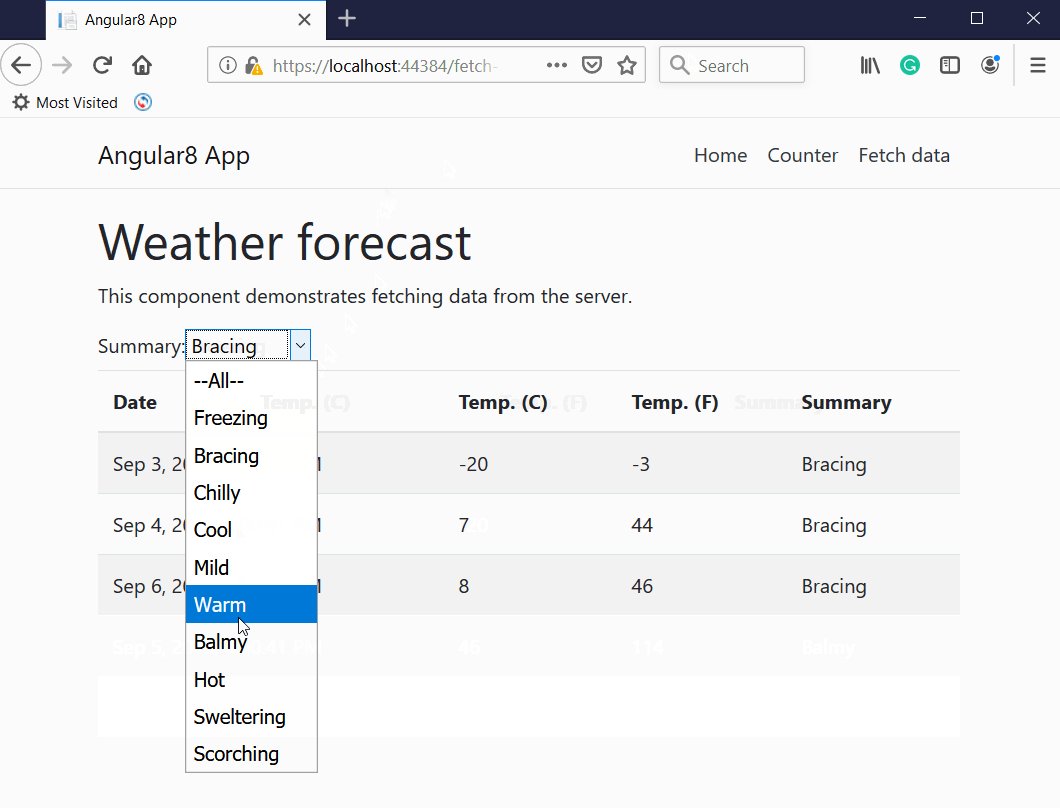
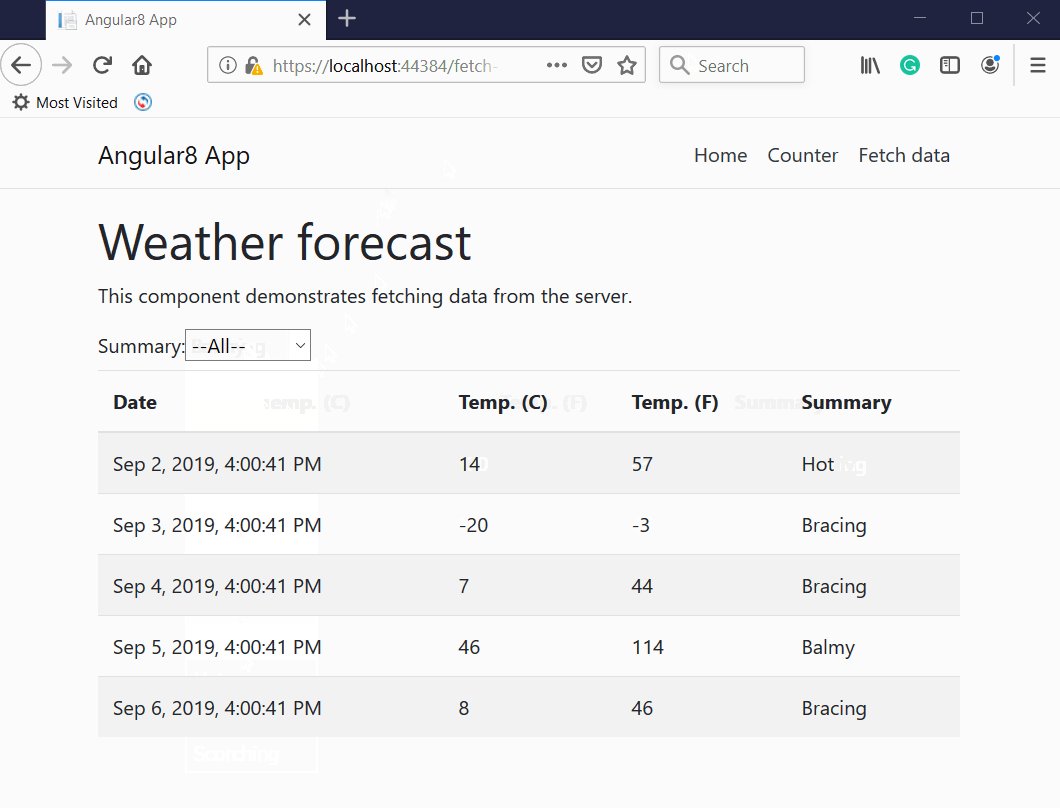
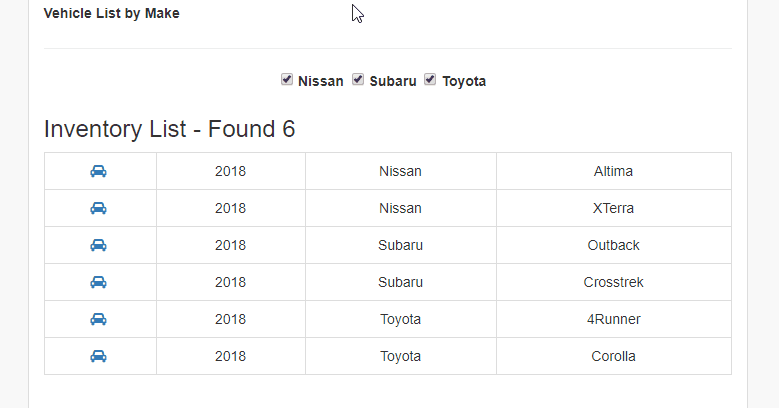
Add select dropdown in DOM of angular datatables and refresh after fire change action - Stack Overflow












![How to apply oneway change to two dropdowns using same array [Angular] - Stack Overflow How to apply oneway change to two dropdowns using same array [Angular] - Stack Overflow](https://i.stack.imgur.com/0yeSX.png)