
React Learning Roadmap For 2021. The Roadmap For Learning React I Wish I… | by Mohit | JavaScript in Plain English

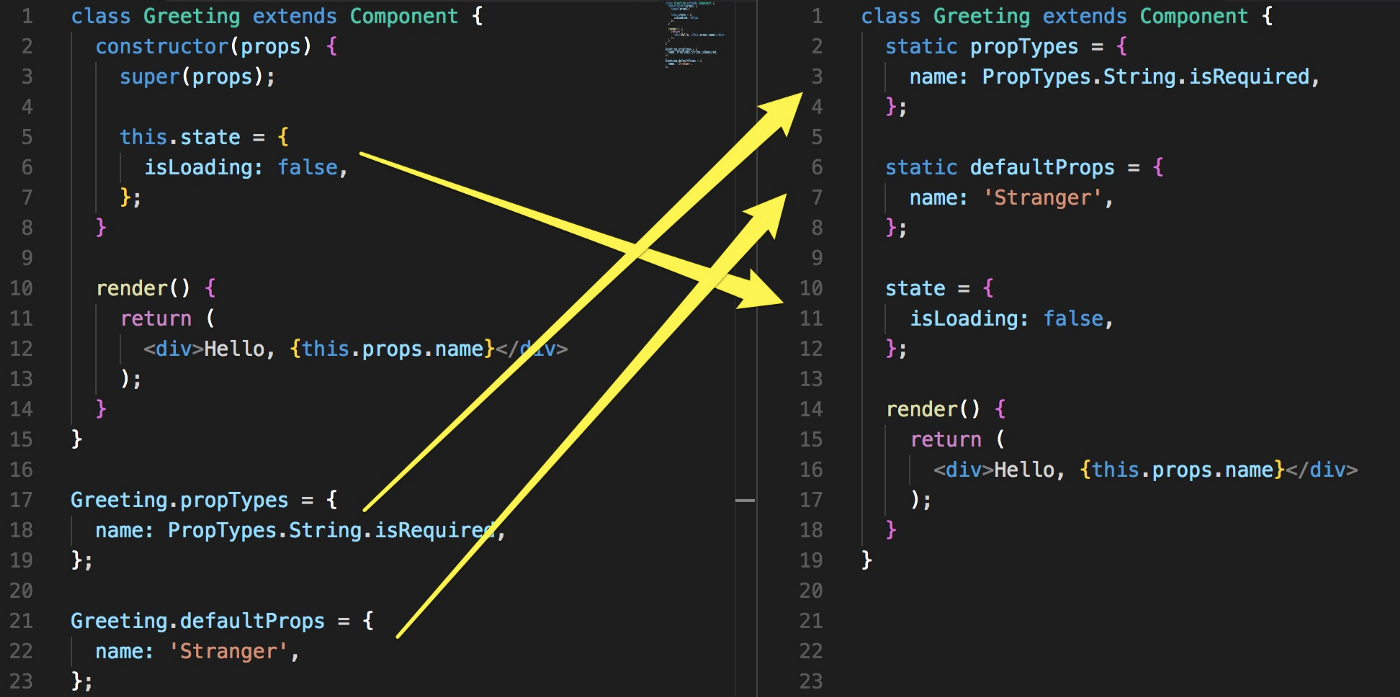
5 Ways to Optimize Your Functional React Components | by Machine Llama | JavaScript in Plain English

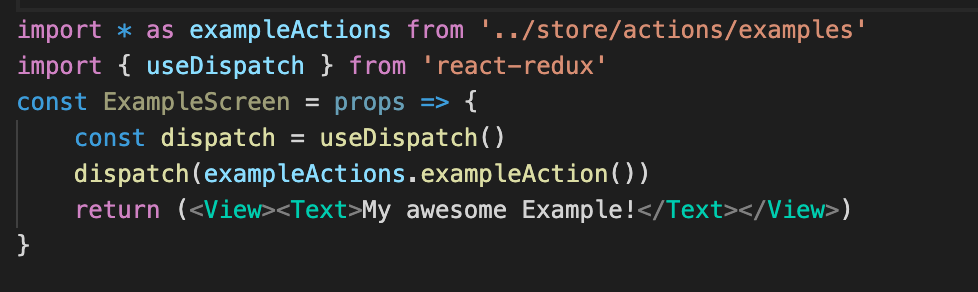
Javascript arrow function not getting 'this' in its enclosing function (React Native) - Stack Overflow

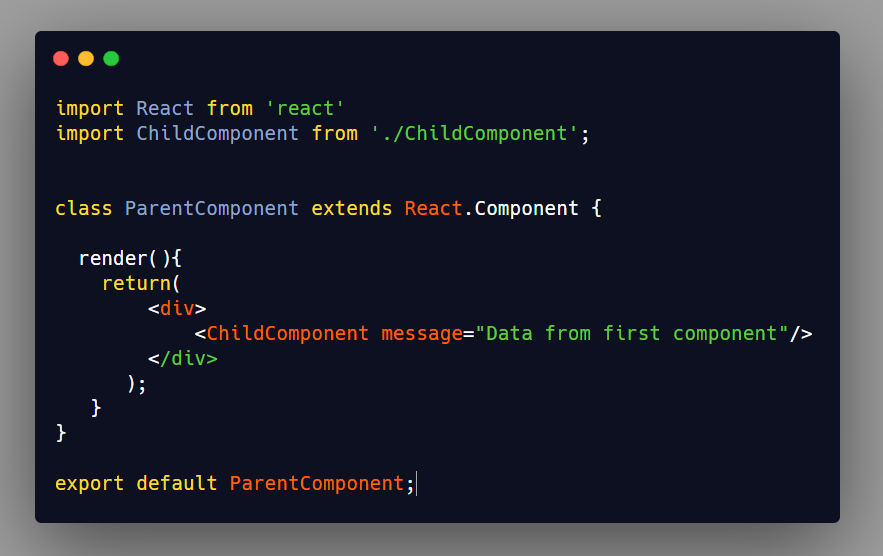
How React Components Pass Data Between Each Other Using Props | by Fahad Khan | JavaScript in Plain English