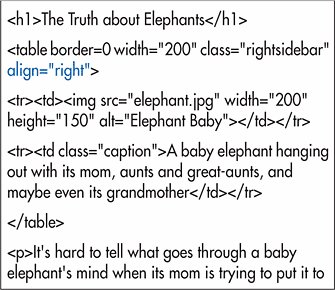
12 Best Wrap text around image ideas | wrap text around image, adobe illustrator tutorials, shapes images

What is the difference between “word-break: break-all” versus “word-wrap: break-word” in CSS ? - GeeksforGeeks

Amazon.com: HTML CSS BASICS: FOR BEGINNERS: FOR BEGINNERS: FAST AND EASY WAY TO LEARN CODING BASICS eBook: TAM, JP: Kindle Store