How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material – Freaky Jolly

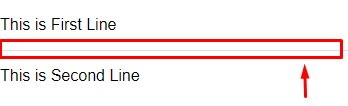
mat-expansion-panel "opens" with angular enter-leave animations, although current state is closed. · Issue #11765 · angular/components · GitHub

feature) expansion panel: secondary content & description alignment · Issue #5173 · angular/components · GitHub

Mat-Expansion-Panel Items Remaining After Panel is Hidden · Issue #10734 · angular/components · GitHub

Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material – Freaky Jolly

Five Star 2 Inch Zipper Binder, 3 Ring Binder, Expansion Panel, Durable, Black/Gray (29052IT8): Amazon.sg: Office & School Supplies

How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

Expansion panel in tab shows its content in collapsed state when tab become active · Issue #7916 · angular/components · GitHub