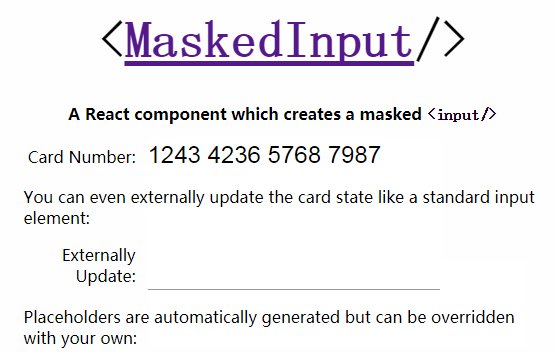
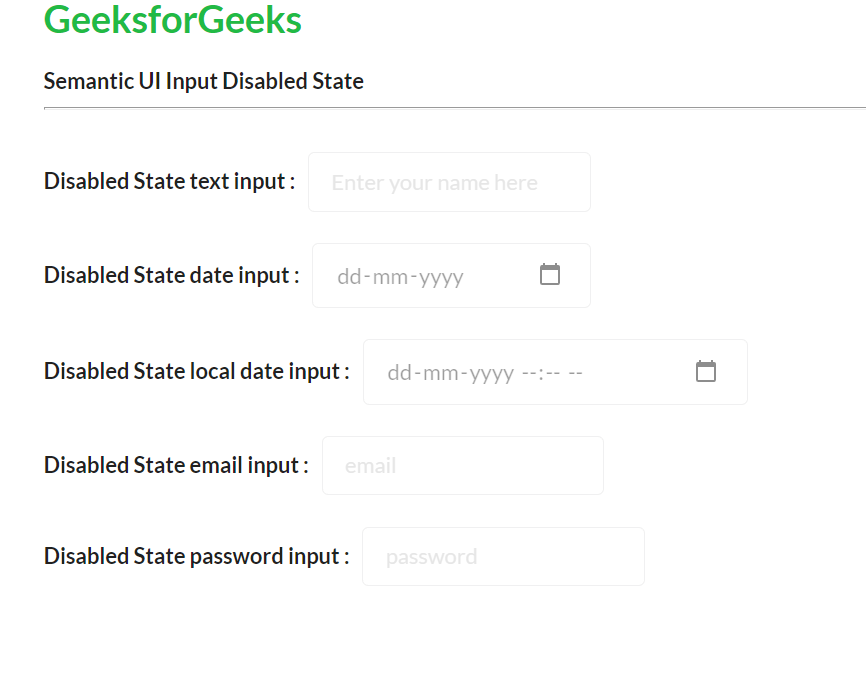
Input: adding icon to Input with action clears border radius on the action button · Issue #2506 · Semantic-Org/Semantic-UI-React · GitHub

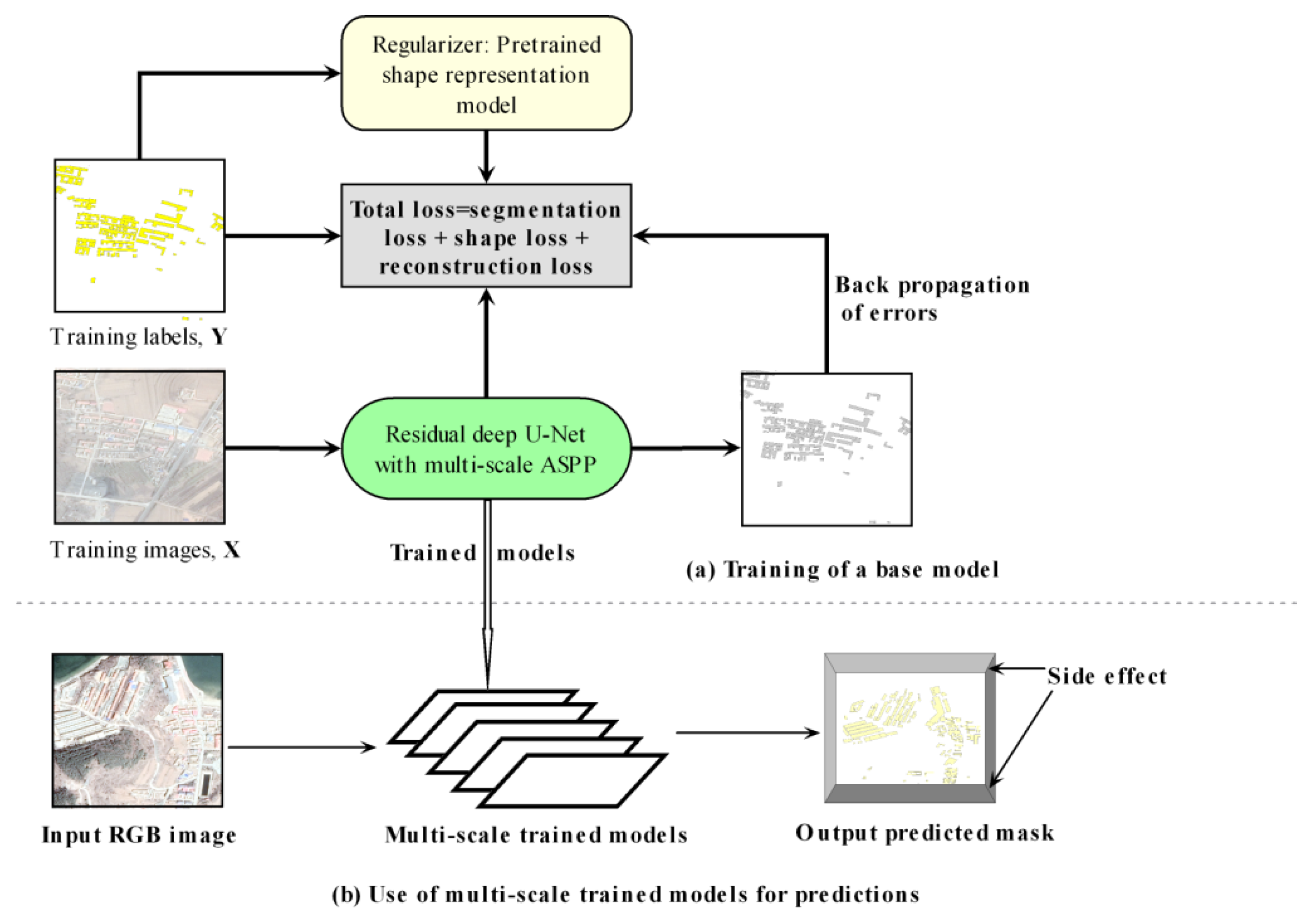
Remote Sensing | Free Full-Text | Multi-Scale Residual Deep Network for Semantic Segmentation of Buildings with Regularizer of Shape Representation

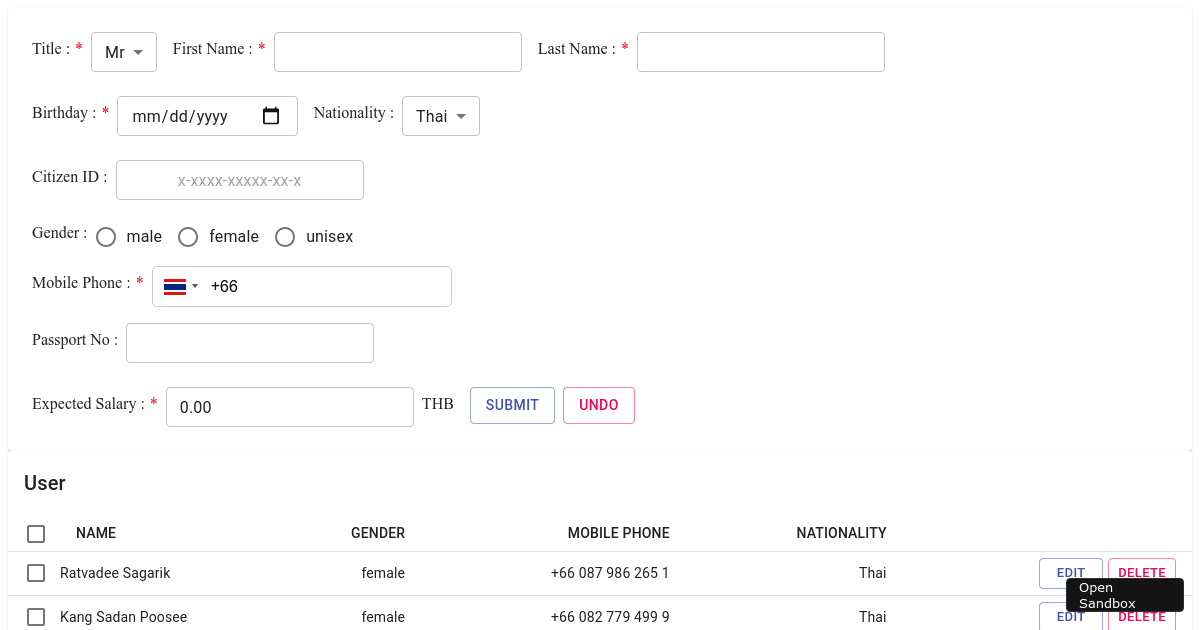
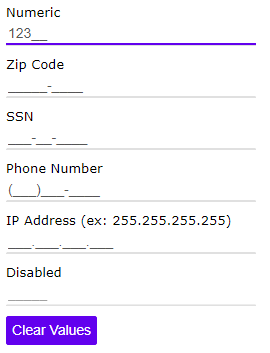
GitHub - bl00mber/react-phone-input-2: Highly customizable phone input component with auto formatting